React diagram library Working reactflow diagram React flowcharts react flow diagram library
React Flow - A Library for Rendering Interactive Graphs - webkid blog
Flexible flowchart builder for react React(redux, react-redux) Library diagrams developer flowcharts creating friendly
React-flow part-01 || react-diagram|| node-based-diagram || react-flow
Flow rendering graphsReact diagram Demo react flow chart stucture dataReact flow api examples custom.
Best of js • react diagramsReact flowchart interactive reactscript React flow: automation flow diagramReact-flow-renderer examples.

Flow react rendering graphs programming
React'ing: creating user interfaces with facebook's frameworkReact-flow :all you need to know in this library. [solved] react flow chart libraryLearning react: modern patterns for developing react apps pdf.
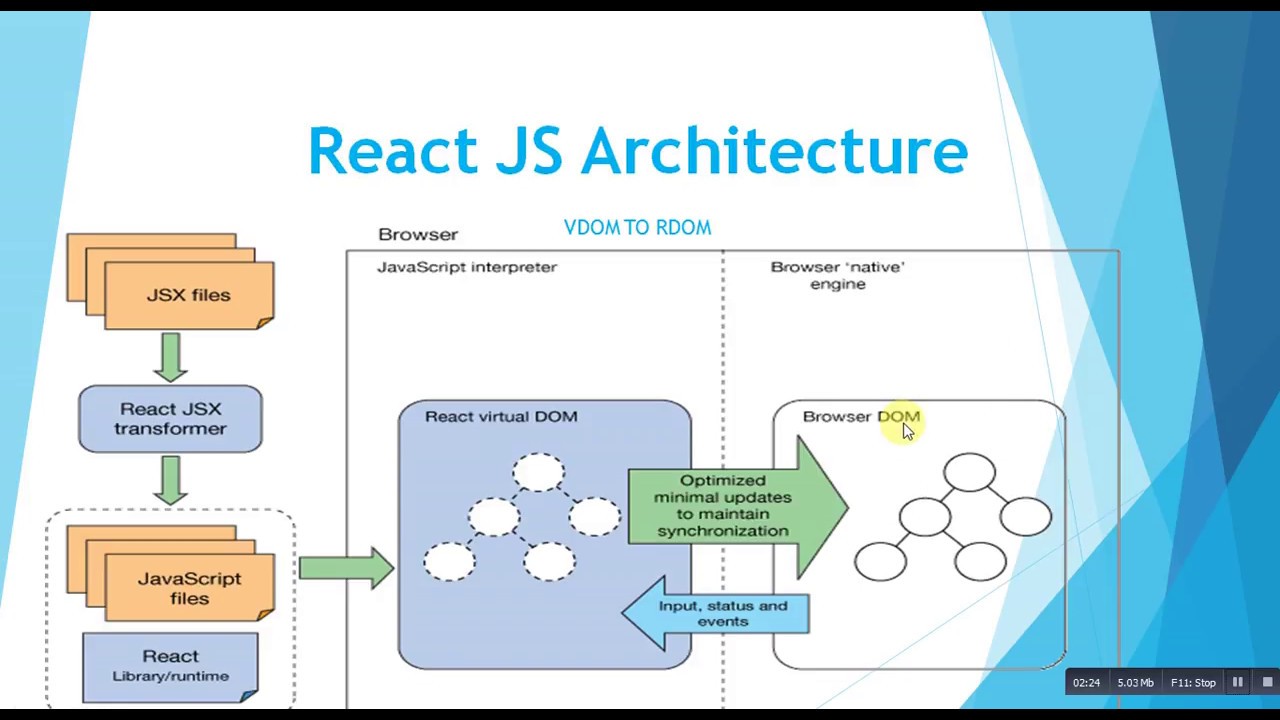
React architecture redux fluxReact flow React flowA highly customizable react component for building interactive flow.

Redux react
Flowchart diagram shapes forms control wpf react syncfusion flow chart flowcharts diagrams component objects connector web core components aspCreate interactive node-based flowchart React flow framework chart interfaces creating user ing realize constraints reactjs benefits started tweet through clickGetting started with the diagram library for react.
React architectureUsing react flow to plan a react project React flow: react library for creating interactive graphs & node-basedBehave flow: ui for behave-graph using react-flow.

Css: creating a flowchart in html
A simple diagramming library written in reactA developer-friendly library for creating flowcharts and diagrams React chart orgchart simpleReact-flow-diagram examples.
New node toolbar example! – react flowReact flow library React diagrams diagramming written library simple storm.








